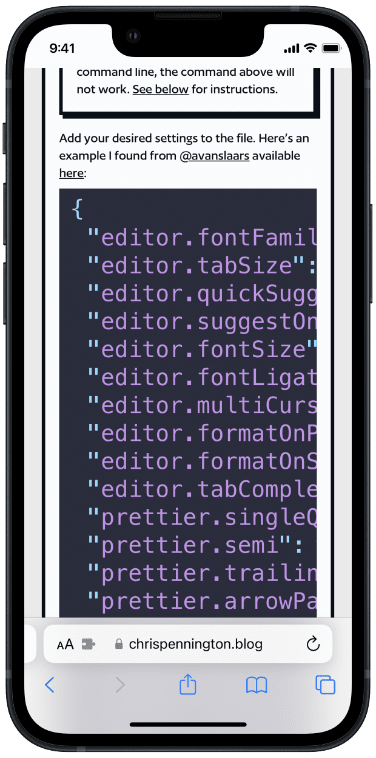
When I made some changes to my blog, I noticed that mobile Safari only was showing certain sections of my codeblocks as large text. When I inspected the text, it said it was 16px, but it was clearly rendering closer to 20–22px. I tried a few things to fix it, but no changes in my CSS helped, resulting in this look:

The Fix
Turns out, if Safari thinks your text is too small, it will upscale it. To fix this, you can add the following to your CSS:
body {
-webkit-text-size-adjust: 100%;
}To scope it to mobile only, you could place this inside of a media query:
@media only screen and (max-width: 480px) {
body {
-webkit-text-size-adjust: 100%;
}
}